Se você fez um teste de desempenho e velocidade, viu as orientações, mas não sabe como eliminar o bloqueio de renderização, a gente te conta neste artigo.
Basicamente, os testes estão te dizendo para não carregar certos tipos de arquivo logo no cabeçalho do código do seu site.
Isso porque o navegador terá que processá-los antes de conseguir baixar o resto dos arquivos do seu site. Daí o nome “bloqueio”.
Se, porventura, você ainda não testou o seu site, em nosso canal no YouTube tem uma aulinha sobre como utilizar algumas ferramentas, como GTmetrix e WebPageTest. Também temos este conteúdo em vídeo, tá bem?
O que é um bloqueador de renderização
É importante começar contando que nem todo arquivo é bloqueador de renderização: imagens, por exemplo, não bloquearão a renderização do seu site. No entanto, alguns arquivos CSS e JavaScript sim.

CSS são arquivos de estilo, responsáveis por cores, posição de elementos etc. Já JavaScript, como o diz o nome, são scripts, ou seja, códigos que o seu navegador executará.
Ali em cima, eu citei alguns arquivos CSS porque nem todos podem ser eliminados. Existem os que são críticos para o layout, por exemplo. Esses devem ser, inevitavelmente, carregados logo no cabeçalho do site. Não tem como fugir disso.
Já os CSS que não impactam tanto na experiência visual, caso eles levem alguns segundinhos a mais para carregar, podem ser colocados no final do código do seu site.
No caso dos arquivos JavaScript, algumas bibliotecas como o jQuery devem ser, necessariamente, carregadas no cabeçalho.
No entanto, assim como no CSS, caso o JavaScript não seja essencial para o site já no primeiro momento - como códigos do Google Analytics, chats online, dentre outros, por exemplo - ele poderá ser realocado, também, para o final do código do site.
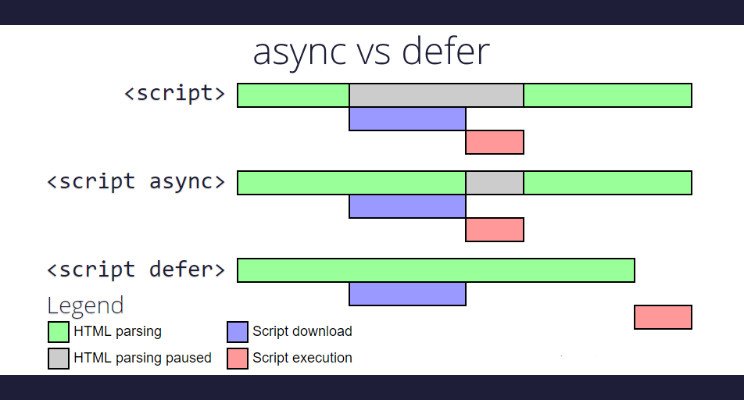
Quando não é possível colocá-los no final, você tem a opção de utilizar as propriedades "Async" e o "Defer".

Esta ilustração nos mostra melhor a diferença entre as duas propriedades.
O "Async" permite que o JavaScript carregue concomitantemente a outros recursos do seu site. No entanto, ele pode quebrar algum JavaScript que dependa de outro JavaScript que ainda não foi carregado.
Já o "Defer" permite que o código do site possa ser processado antes da execução do JavaScript. Simples assim!
Como eliminar o bloqueio de renderização
Primeiros passos
O primeiro passo para eliminar os bloqueadores seria entender qual CSS e qual JavaScript é essencial para o carregamento imediato do seu site.
O segundo seria, então, mover esses bloqueadores para o final do código do seu site ou adicionar propriedades como “async” e “defer” nos arquivos JavaScripts.
Contudo, isso, claramente, requererá algum conhecimento técnico, pois estamos falando de engenharia front-end aqui.
Existem atalhos...
Para facilitar este processo, e conforme prometido, basta você buscar por um plugin disponível para sua plataforma que consegue melhorar o bloqueio de renderização.
Geralmente, plugins de cache ou ligados a otimização de sites têm este recurso embutido. Para usá-lo você só precisa se atentar a alguns detalhes.
Nestes plugins de otimização, provavelmente, você encontrará uma opção chamada "combine CSS & JS".
Se você está se perguntando o que isso tem a ver com o bloqueio de renderização, eu já te explicarei: quando você usa o recurso de combinação ou concatenação, o que acontece é a combinação de seus arquivos CSS e JS em arquivos únicos.
A maioria dos plugin de otimização já movem os arquivos não essenciais para o rodapé do código e adicionam as propriedades "async" ou "defer" quando não for possível mover ou quando você ativa a concatenação/combinação de arquivos CSS e JS.
Se você não achar essa opção, tente buscar pela opção “Optimize CSS/JS Delivery” ou algo nesta linha.

Cuidado!
Parece simples, mas o detalhe é que alguma função do seu site, provavelmente, quebrará quando isso for feito, porque a ordem na qual os arquivos são carregados é importante por conta da dependência que eles podem possuir entre si.
Muitos plugins de otimização já sabem que alguma biblioteca importante como o jQuery não deve ser mexida e, por isso, já a ignora por padrão. No entanto, se você testar o seu site e notar que alguma coisa quebrou, fique tranquilo!
Dá para resolver!
A primeira coisa a se fazer é desativar a opção de combinar arquivos e, então, descobrir qual plugin é responsável por tal função.
Daí, no plugin de otimização, encontre uma seção de exclusão ou exceção e, finalmente, adicione os arquivos dos plugins que estão com problemas nesta lista. Dessa forma, o seu plugin de otimização não chegará naqueles arquivos.
Nestes plugins de otimização também poderá existir opções de carregar arquivos com o “Defer” ou com o “Async”. Ative-as e repita o processo de verificar se algo quebrou e adicionar a lista de exceções.
Se o seu plugin de otimização não oferecer essas opções, busque por plugins com os termos “Async” ou “Combine” que, certamente, você encontrará plugins capazes de fazer esses procedimentos explicados.
Se você é cliente Infinite e precisa de ajuda: nós realizamos as otimizações de forma gratuita. É só pedir! Se você ainda não é, mas tem alguma dúvida, é só deixar nos comentários que a gente te responde!