Não basta só colocar um site no ar, todo mundo também gostaria de deixá-lo com a sua cara, não é mesmo? Mas velocidade também é importante! E, para te ajudar, neste artigo mostraremos qual é o construtor de página mais rápido para WordPress.
O WordPress, além de ser uma plataforma intuitiva, é interessante em virtude da variedade de plugins e temas que suporta.
Seja adicionando novas funcionalidades ou personalizando o site, ele permite deixá-lo exatamente do jeitinho que você quer!
Essa variedade traz inúmeros benefícios, todavia, causa dúvidas na hora de decidir qual usar. Portanto, nós realizamos uma série de testes de desempenho e um teste de estresse com os principais construtores de página WordPress em 2022.
Testes de desempenho e estresse: Fundamentação
Os sites utilizados no teste foram hospedados em um plano Névoa DigitalOcean da Infinite, ideal para sites com até 80 mil pageviews/mês ou para quem está começando no mundo virtual.
Foram realizados 4 testes:
- PageSpeed Insights;
- GTmetrix;
- Pingdom;
- K6 (teste de estresse).
Abaixo, listamos todo o ambiente de testes:
- Plano Névoa Infinite no datacenter DigitalOcean;
- PHP na versão 7.4;
- Servidor Web (Software) LiteSpeed Enterprise;
- Instalação de um WordPress 5.6;
- Tema Understrap versão 1.1.0;
- Plugin do WooCommerce versão 6.3.1, com catálogos de produtos de demonstração.
Para descobrir qual é o construtor de página mais rápido, utilizamos os plugins mais populares do mercado, em suas versões mais atuais:
- Gutenberg - Versão 12.9.0
- Elementor - Versão 3.6.5
- WordPress Website Builder by SeedProd - Versão 6.10.0
- Page Builder by SiteOrigin - Versão 2.16.11
- Beaver Builder Plugin - Versão 2.5.2.1
- Divi Builder - Versão 4.14.8
- Oxygen - Versão 3.9

Resultado dos Testes
Mas... não adianta deixar o seu site do jeitinho que você quer se ele não for rápido, não é mesmo? Afinal, um site bonito e organizado não é o suficiente para prender os visitantes.
Posto isso, a fim de verificar qual é o construtor de página mais rápido para WordPress, realizamos testes de desempenho e de estresse.
Testes de Desempenho

Na medição e classificação da velocidade de carregamento, utilizamos três plataformas. Em cada plugin, os testes foram realizados três vezes, sendo a representação abaixo correspondente ao teste que obteve as melhores métricas.
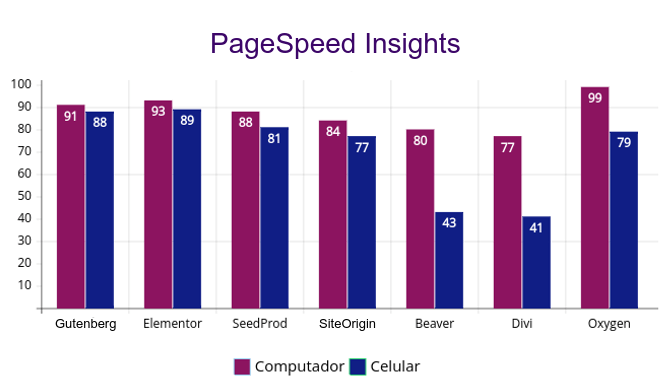
PageSpeed Insights
O PageSpeed Insights é uma ferramenta de testes da Google. Ele pontua, de 0 a 100, a velocidade e a experiência do usuário de um site quando ele é acessado através de um celular ou de um computador.
Vejamos:

Embora o Oxygen tenha o melhor desempenho web, o Elementor se destaca pelas boas notas em ambos os formatos. Desse modo, se o tráfego do seu site for bem dividido entre os dois formatos ou vier mais do mobile, talvez esta seja a opção mais esperta.
Podemos observar, pelo PageSpeed Insights, que o Divi é o menos recomendado, tendo a menor nota tanto quando acessado pelo computador, quanto pelo celular.
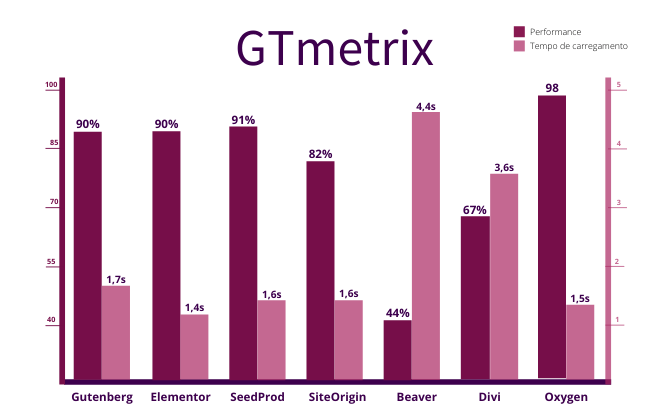
GTmetrix
A seguir, realizamos o teste pelo GTmetrix, que faz uma análise mais detalhada sobre o carregamento em diversos pontos do seu site.
Se você ainda não sabe como realizar esse teste, em nosso canal do YouTube ensinamos como obter as métricas e como analisá-las.
Neste artigo, demonstraremos apenas dois aspectos: o resultado em porcentagem do item "performance", variável entre 0 a 100, sendo que quanto maior melhor e o tempo de carregamento, que deve ser o menor possível.

Mais uma vez, o Oxygen se destaca quanto à performance, muito próximo de Elementor e SeedProd.
Beaver agora ficou em último lugar com uma performance menor que a metade de alguns e o maior tempo de carregamento. Divi, novamente, destaca-se pela baixa porcentagem de desempenho e muito tempo de carregamento.
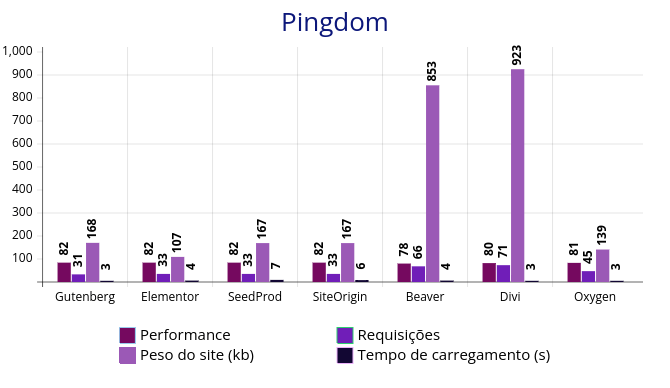
Pingdom
Para finalizar os testes de desempenho, utilizamos a plataforma Pingdom. Ela mede o desempenho do seu site na web e descobre os fatores que o deixam lento.
Um aspecto legal é que também dá sugestões sobre como melhorar os aspectos de velocidade e até de experiência do usuário ao navegar.
Aqui, analisamos os seguintes aspectos:
número de requisições: deve ser o menor possível;
tempo de carregamento: quanto menor melhor;
porcentagem de performance: varia de 0 a 100, quanto maior melhor;
peso do site: quanto menor melhor e, para este teste, foram somados apenas os valores referentes ao HTML e aos códigos JS e CSS.

Em virtude da quantidade de informações analisadas, a forma que utilizamos para classificá-los foi ranquear do melhor ao pior e pontuar apenas os três primeiros lugares em cada aspecto.
Por fim, somamos os pontos que cada construtor obteve para chegarmos a uma conclusão.
Desta maneira, Gutenberg, Elementor e Oxygen empatam quando somados os pontos de vitória.
Em seguida estão, respectivamente, SeedProd, SiteOrigin, Divi e Beaver, que não pontuaram em nenhum dos quatro quesitos.
Beaver e Divi tiveram pesos muito altos devido à altíssima quantidade de código JS.
Teste de Estresse

O teste de estresse, por sua vez, é utilizado para simular altas demandas de tráfego e de dados. Para tanto, ele verifica como o site responde e se há estabilidade e confiabilidade neste sistema.
Resumidamente, quanto mais requisições o servidor conseguir responder em um curto espaço de tempo, melhor o carregamento e menor a probabilidade do site cair.
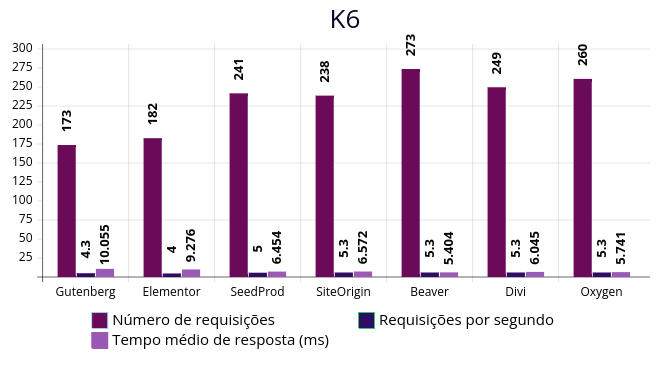
K6.io
Na obtenção desses dados, utilizamos a plataforma K6. Ela envia, constantemente, solicitações de 50 usuários virtuais simultâneos ao longo de 60 segundos.
Depois desses 60 segundos, terão mais 30 segundos de uma diminuição gradual nos usuários virtuais de 50 para 0. Isso totaliza 1 minuto e meio de testes.
Este teste mede os seguintes pontos:
- número de requisições: quanto maior melhor, visto que é um teste de estresse;
- tempo médio de resposta: quanto menor, melhor.
- requisições por segundo: deve ser o maior valor possível.
Notemos:

Mudando um pouco o cenário dos testes anteriores, Beaver aparece em primeiro lugar e Divi em terceiro. Oxygen fica em segundo e Elementor, surpreendentemente, em último lugar.
Divi e Beaver, apesar de alcançarem as melhores posições, possuem o mesmo número de requisições por segundo que o Oxygen (5.3req/s).
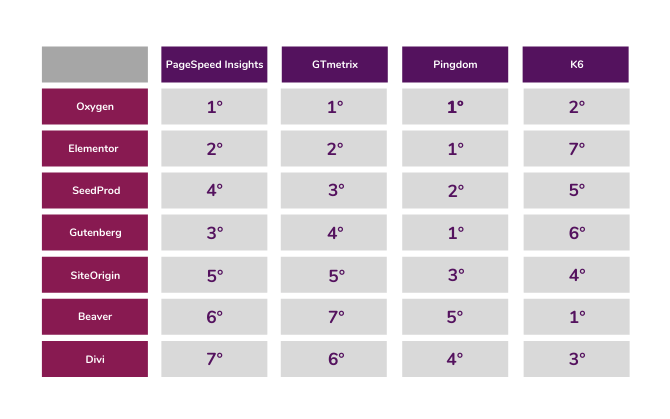
Afinal, qual é o construtor de página mais rápido para WordPress?

Sob as perspectivas de desempenho e capacidade de lidar com altas demandas de acesso, de acordo com a tabela que demonstra a classificação dos plugins em cada um dos testes, podemos observar que... soem os tambores... Oxygen é o vencedor, demonstrando ter a melhor relação entre desempenho e capacidade de suportar altas cargas.
Em segundo lugar, o Elementor destacou-se com excelentes performances em desempenho, porém o pior em suportar altas demandas de acesso (teste de estresse).
As últimas colocações ficam para Divi e Beaver, respectivamente. Isso porque, embora tenham boas perfomances em suportar altas demandas de acesso, não foram bem ranqueados quando o assunto foi desempenho.
Claro que os dados precisarão fazer sentido para a sua necessidade. Cada construtor possui uma particularidade e, às vezes, a junção do que você precisa se encontra em um não tão bem avaliado... e está tudo bem!
Por isso, é tão importante você entender quais as demandas do seu site para, então, escolher o construtor de página mais rápido.
Pela versatilidade do WordPress, muitos aspectos devem ser analisados no processo de criação do seu site.
Aqui, demonstramos aspectos relacionados à construção de páginas, mas você encontra em nosso blog, testes acerca de plugins de cache e alguns outros plugins indispensáveis para o seu site.
Como sempre, não há uma verdade absoluta, apenas recomendações. Tudo depende do seu contexto!
E aí, qual editor visual você usa? Você imaginou que ele pontuaria como os nossos testes?